博客开通以来,最让我不满意的地方就是社会化分享组件,因为 Next 内置的几个都不是很好用,唯一让我满意的 addthis 对中文又不友好而且速度慢,其他的尽管已经尽力的去修改不满意的地方,不支持 @2x 尺寸图标的问题还是不好解决,因为实在是不好找到成套的合适图标,自己绘制又嫌麻烦,所以就一直搁置着这个问题。不过很多事情都是机缘巧合的,不经意间就发现了 Mob 的分享插件,质量高出其他的不少,下面就分享一下我在 Next 主题配置和美化 Mob 分享插件的过程。
配置插件
配置 Mob 分享组件非常简单,只需要获取一个 AppKey 然后将 Mob 提供的代码复制到网页中即可,文档 也比较详细,具体的插件设置等可以直接在 文档 中看。
获取 AppKey
- 在 Mob 注册账号后,点击头像进入后台,选择
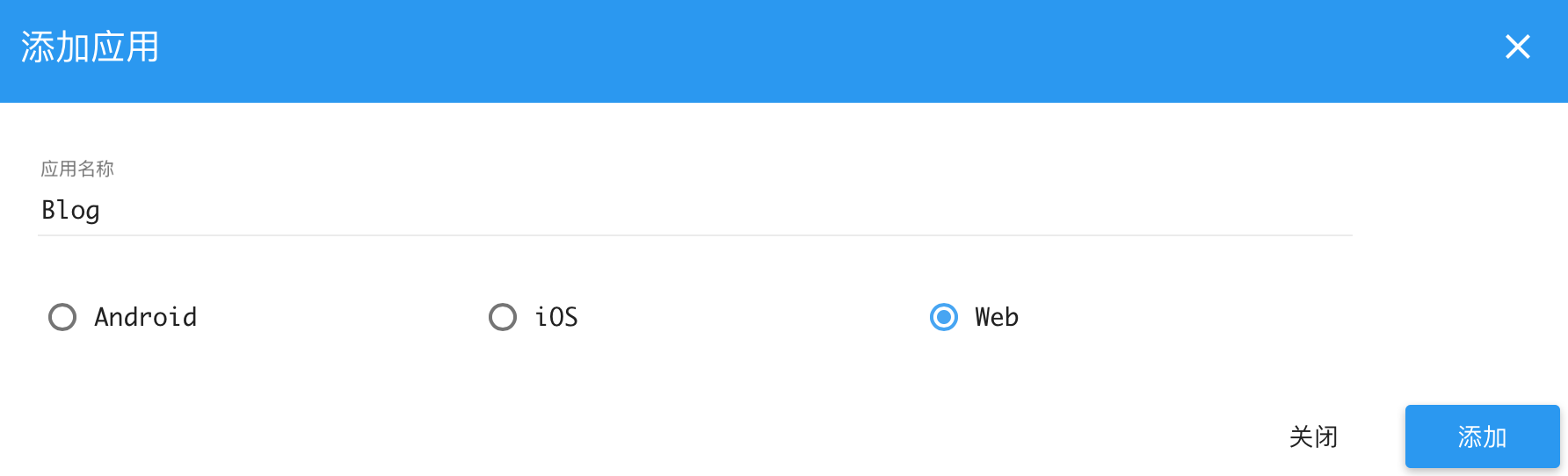
shareSDK添加一个Web应用,如下图:

- 添加后就可以看到自己
AppKey了,如下图:

在 Next 中配置
Next 采用的是 Swig 模板引擎,模板引擎可以理解为把网页分解成一个个模块,最后再组合到一起,可以起到复用代码、简化工程的作用。我们需要做的就是找到 Next 的分享模块位置,添加上 Mob 的提供的代码就好了。
修改 Next 配置文件
考虑到分享模块的可控性,首先需要在 Next 的配置文件中添加 Mob 的相关参数,配置文件路径为:
your-blog-path/themes/next/_config.yml
找到配置文件中分享模块部分:
1 | # Baidu Share |
将上述代码注释或 改为 false ,在后面添加下面的代码(注意缩进),appkey 修改为之前获取的 appkey 。
1 | #Share |
现在就可以通过修改配置文件轻松的打开关闭以及修改mob_share的参数了。
添加 Mob 模块
Next 中的分享模块都存在下面的路径中:
your-blog-path/themes/next/layout/_partials/share/
在其中新建名为 mob_share.swig 的文件,内容为:
1 | <!--MOB SHARE BEGIN--> |
上述代码包括了 Mob 支持的所有社交软件,根据需要自行删除或修改顺序,当然也可以添加其他想要添加的东西。
添加引用
现在只是声明了模块,使其生效需要在文章模块中引入,打开文章模块:
your-blog-path/themes/next/layout/post.swig
修改如下部分:
修改前
1
2
3
4
5
6
7
8
9{% if theme.jiathis %}
{% include '_partials/share/jiathis.swig' %}
{% elseif theme.baidushare %}
{% include '_partials/share/baidushare.swig' %}
{% elseif theme.add_this_id %}
{% include '_partials/share/add-this.swig' %}
{% elseif theme.duoshuo_shortname and theme.duoshuo_share %}
{% include '_partials/share/duoshuo_share.swig' %}
{% endif %}修改后
1
2
3
4
5
6
7
8
9
10
11{% if theme.jiathis %}
{% include '_partials/share/jiathis.swig' %}
{% elseif theme.baidushare %}
{% include '_partials/share/baidushare.swig' %}
{% elseif theme.add_this_id %}
{% include '_partials/share/add-this.swig' %}
{% elseif theme.duoshuo_shortname and theme.duoshuo_share %}
{% include '_partials/share/duoshuo_share.swig' %}
{% elseif theme.mob_share.enable %}
{% include '_partials/share/mob_share.swig' %}
{% endif %}
现在,重新生成发布博客 Mob 分享插件就出现在文章后面了。
美化
经过上述配置,插件应该已经可以跑起来了,但是还是有一些细节与 Next 不搭配,有前端经验的人可以试着修改成自己喜欢的外观。
添加 Mob 样式文件
Next 样式使用的 Stylus 进行预处理,可以算是扩展版的 CSS ,很容易上手。
在下面目录中添加 mob_share.styl 样式文件。
your-blog-path/themes/next/source/css/_common/components/third-party/
添加引用
在同一目录下的 third-party.styl 中添加:
1 | @import "mob_share"; |
现在就可以在 mob_share.styl 中愉快的写想要的样式了。
通过浏览器 审查元素 找到需要修改的 class 把想要的写在样式文件中就好了。
脚本控制
添加 Mob 脚本文件
毕竟 CSS3 能做的有限,为了完善插件,加入 JavaScript 就能更加深度的定制了。Next 第三方插件的 JavaScript 存在下面的路径里。
your-blog-path/themes/next/layout/_scripts/third-party/
在其中添加新文件 mob_share.swig ,内容为:
1 | {% if theme.mob_share.enable %} |
添加引用
打开 _layout 文件,路径为:
your-blog-path/themes/next/layout/_layout.swig
在 body 的最后添加下面的代码来引入 mob_share.swig。
1 | {% include '_scripts/third-party/mob_share.swig' %} |
这样就可以在 mob_share.swig 愉快地写各种事件控制插件了。
代码分享
由于修改比较多就不细说了,拿出本站现在的 Mob 模块的代码作为参考。
模块部分
1 | <!--MOB SHARE BEGIN--> |
样式部分
1 | .-hoofoo-share-buttons{ |
脚本部分
1 | {% if theme.mob_share.enable %} |
总结
对自己过于复杂的事情不妨等一等,也许就不经意间遇到了解决的办法,当然可能一直都达不到自己的要求,但是也是在趋近于完善的。当把遇到的都研究一遍之后,就可以吸取百家之长,复杂的事情也许就不会那么复杂了。另求网页调用手机各种 APP 的接口,如果能实现的话就总结起来开一个开源项目。
本文链接:为Next集成Mob分享组件
版权声明:本文章采用CC BY-NC-SA 3.0 CN许可协议进行许可。转载请注明出处!